Péitrusshaus - Web-App für Jugendliche in Not


Entwicklung einer App für die Erleichterung der Jugendarbeit
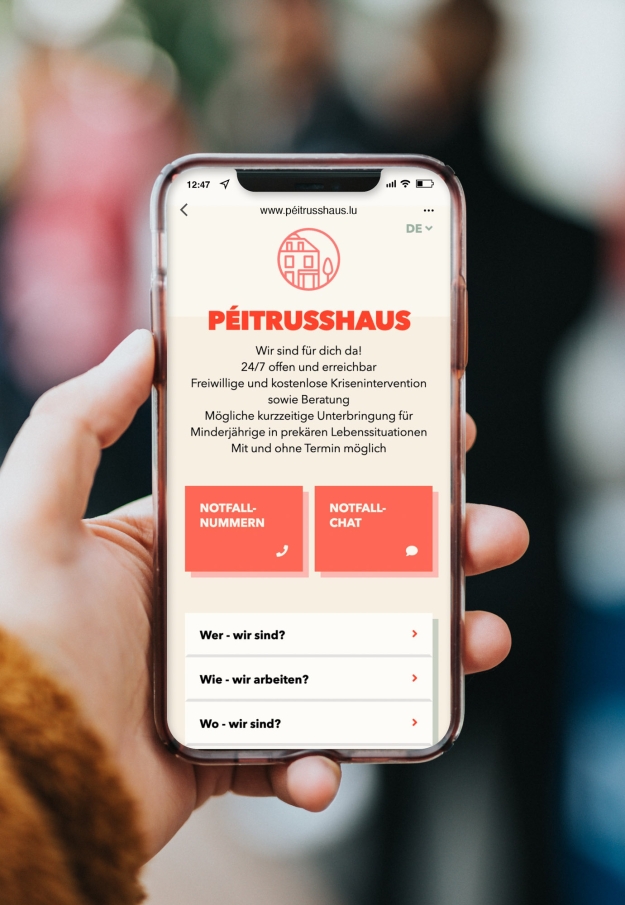
Das Péitrusshaus ist eine Not- und Kriseneinrichtung für Jugendliche im Alter von 12 bis 21 Jahren in Luxemburg. Um Jugendlichen den Zugang zur Einrichtung zu erleichtern und bestehende Barrieren zu senken, sollte eine zielgruppenorientierte Lösung entwickelt werden, die zukünftig als erste Anlaufstelle zur Kontaktaufnahme dienen soll.
Dies immer unter Berücksichtigung der Anonymität und Aktualität, um betroffene Jugendliche direkt anzusprechen.
Planung & Konzeption
In einem gemeinsamen Workshop mit dem Team des Péitrusshaus wurden alle Informationen und Funktionalitäten erarbeitet, die zur Entwicklung der Konzeption wichtig waren.
Die Ergebnisse aus dem Workshop und die nachfolgende Konzeption haben gezeigt, dass das Projekt statt in einer nativen App als PWA (=progressive Web App) umgesetzt werden muss, damit alle Anforderungen berücksichtigt werden können.
Umsetzung der App – von Design zu Development
Als Basis für das UX-Design diente das bestehende CI, das wir bereits in 2019 für die seinerzeit neu gegründeten Stiftung „Fondation Solina“ entwickeln durften.
Als technische Grundlage für das Aufsetzen des Projektes diente eine Kombination aus Headless CMS und Eigenentwicklungen mit den hoch performanten Anwendungen Strapi und dem Framework Node.js.
Funktionen & Content im Einklang
Über die technische Umsetzung der Plattform hinaus wurden bereits zuvor weitere wichtige Features in der Web-App angedacht & und implementiert: So ist ein fester Bestandteil der PWA ein Live-Chat – eine Eigenentwicklung basierend auf Node.js – mit direktem Draht zu den Sozialarbeitern als auch ein Q&A Bereich, der direkt in die Plattform integriert ist.
Zum Projekt: peitrusshaus.app